Create 3D Terrain from Heightmaps
Cesium ion allows you to create 3D terrain from raster heightmaps and stream it efficiently over the web. Fuse it with Cesium World Terrain or use it in a custom application with CesiumJS.
This guides explains how.

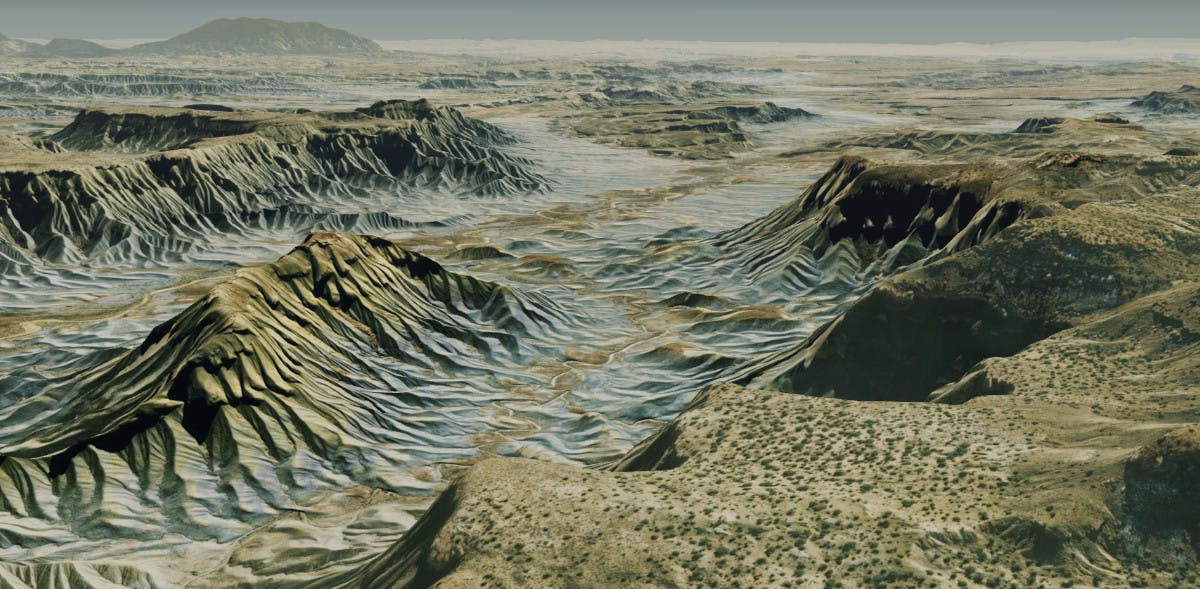
Cesium World Terrain visualized in CesiumJS, with satellite imagery from Bing maps draped on top. At Glen Canyon, Arizona.
You need a Cesium ion account to take this tutorial.
Cesium ion is an open platform for tiling and hosting. It will serve your terrain as 3D Tiles to any compatible client, like CesiumJS.
| Format | File extensions |
|---|---|
| GeoTIFF | .tiff, .tif |
| Floating Point Raster | .flt |
| Arc/Info ASCII Grid | .asc |
| Source Map | .src |
| Erdas Imagine | .img |
| USGS ASCII DEM and CDED | .dem |
| Cesium Terrain Database | .terraindb |
| Digital Terrain Elevation Data (DTED) | .dt0, .dt1, .dt2 |
| Other common raster formats |
- Terrain files must be georeferenced before being loaded into Cesium ion.
- GeoTIFF input must be a single band of floating point or integer elevations.
- Files may be zipped.
- Include any sidecar files when uploading (such as .aux, .xml, .tab, .tfw, .wld, .prj, .ovr, .rrd).
- Uploaded terrain is automatically reprojected to EPSG:4326 before tiling.
After upload, Cesium ion tiles your heightmap so that it can be efficiently streamed as 3D terrain in CesiumJS. Here’s a sample terrain file you can download to try this out. Its heights are in meters relative to mean sea level.
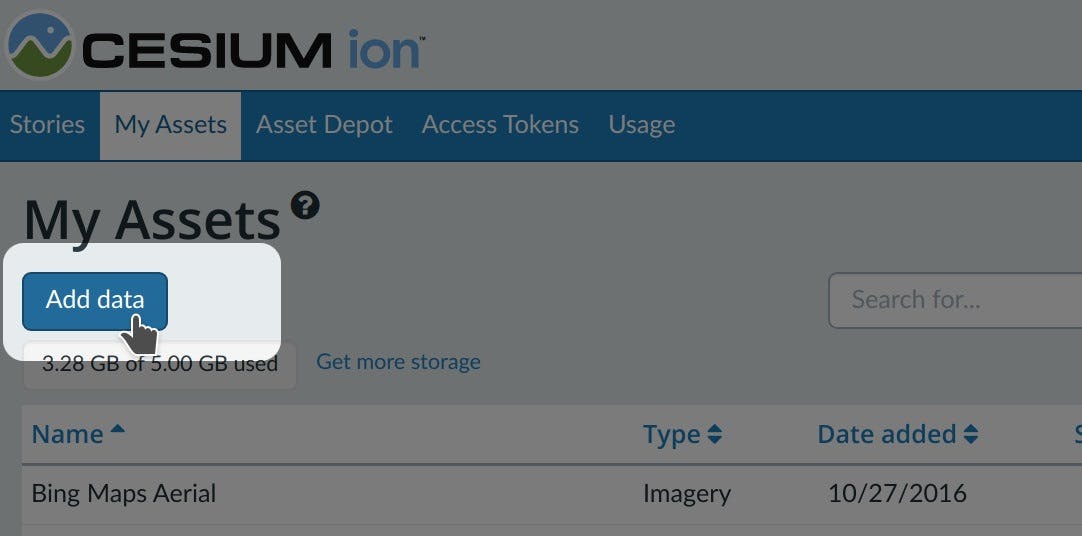
- On the My Assets tab of Cesium ion, press Add Data to upload your raster files.
- Select Raster Terrain.
- Select the base terrain, height unit, and height reference.

Choosing a base terrain layer
To visualize your terrain with our global base layer, select Cesium World Terrain as the base terrain. This will create a new global layer that uses heights from your data where it is defined, and heights from the base layer everywhere else.
Choosing the right height
Cesium ion stores height relative to the ellipsoid. If the height in your raster file is relative to mean sea level, choosing Mean Sea Level will convert the height values so your terrain is visualized correctly in CesiumJS.
If your height is not in meters, select the appropriate unit and Cesium ion will scale it to meters.
The easiest way to visualize and share your asset is using Cesium Stories.
- In the Stories tab, click New Story.
- Under Assets, click the Add asset button and choose your asset.
- Click on the zoom button (magnifying glass) to go to your asset in the scene. Adjust the view to your liking.
- Click on Capture view to save the view.
- Click Share and give your story a name.
You can now share your data in an interactive scene! Learn more about Stories with this tutorial.
Use your asset in a custom app
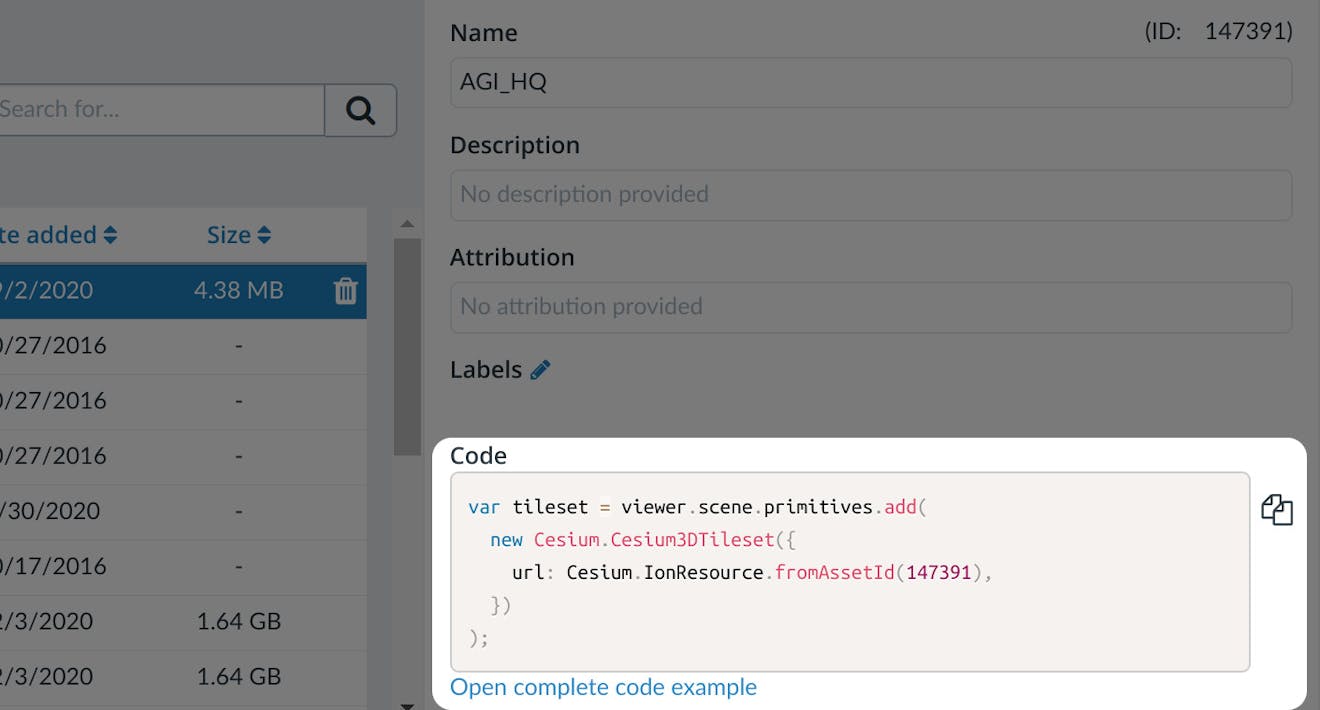
When you click on an asset in My Assets, you’ll see a preview panel on the right side of the screen.
- The preview panel displays the asset ID, which you’ll need for loading this asset in CesiumJS or other engines.
- You’ll find a code snippet for loading this asset in CesiumJS at the bottom of this panel.
- Click Open complete code example to see your asset in Sandcastle.

You’ll find a code example for adding this asset to your CesiumJS app at the bottom of the asset preview window.
Learn how to set up a CesiumJS app with the quickstart guide.
Combining terrain and imagery
CesiumJS combines satellite imagery with 3D terrain at runtime, so you can dynamically change the imagery or add your own.
Querying height values
You can query the terrain height at runtime using Cesium.sampleTerrainMostDetailed at an individual point or a list of points, like along a path.
See a live code example. Press “Sample Most Detailed Everest Terrain” to sample heights in a grid and display the height values in the scene.
Clamping to terrain
In addition to draping satellite or drone imagery over your 3D terrain in CesiumJS, you can clamp vector data (like GeoJSON and KML). See this code example for how different types of geometry can be clamped to terrain.
You can dynamically create new geometry that’s clamped to terrain as well, see the drawing on terrain example.