Visualizing 3D Terrain
CesiumJS supports streaming and visualizing global high-resolution terrain and water effects for oceans, lakes, and rivers. View mountain peaks, valleys, and other terrain features and embrace the 3D globe. Use Cesium ion to stream your own tiled terrain data or high-resolution curated terrain such as Cesium World Terrain.
Have your own terrain? See the Create 3D Terrain from Heightmaps tutorial.
Open the Hello World example in Sandcastle. By default, the globe is a WGS84 ellipsoid. Specify a different terrain provider by passing the terrainProvider option to the Viewer. Let’s use Cesium World Terrain:
// Your access token can be found at: https://ion.cesium.com/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = "your_access_token";
const viewer = new Cesium.Viewer("cesiumContainer", {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
Create a Cesium ion account
This tutorial uses terrain served from Cesium ion. Create an account to get your access token to use the terrain in this tutorial. Sign up here and the above sample code will automatically update with your token. If you already have an account, sign in.
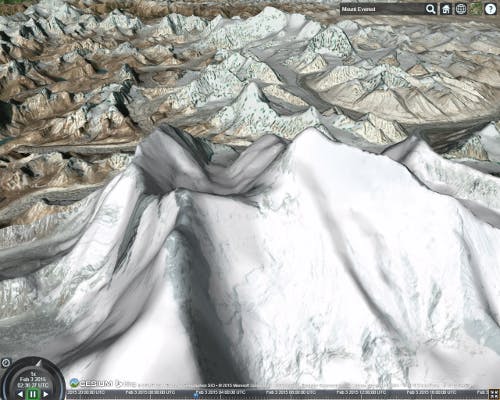
After modifying the example, press F8 to run it. Zoom to a mountainous area, and hold down the middle mouse button and drag to tilt to a horizon view. Here’s what Mount Everest looks like:

As we zoom closer, CesiumJS requests higher resolution terrain based on what parts of the globe are visible and how far away they are.
Terrain and imagery are treated separately, and any imagery provider can be used with any terrain provider. See the Imagery Layers tutorial for managing imagery.
Cesium World Terrain also includes data for terrain lighting and coastline data needed for water effects. By default, this data is not sent with the terrain tiles. To enable terrain lighting, requestVertexNormals and enable lighting on the globe.
const viewer = new Cesium.Viewer("cesiumContainer", {
terrain: Cesium.Terrain.fromWorldTerrain({
requestVertexNormals: true,
}),
});
viewer.scene.globe.enableLighting = true;
Here is the same view of Mount Everest with terrain lighting based on the location of the sun.

Water effects are enabled in a similar manner, using requestWaterMask:
const viewer = new Cesium.Viewer("cesiumContainer", {
terrain: Cesium.Terrain.fromWorldTerrain({
requestWaterMask: true,
}),
});
Zoom to an area with water to see the effect. Here is the San Francisco Bay:

The waves animate over time and bright specular highlights show the reflection of the sun and moon. The water effect can be customized by changing the normal map used to create waves with Globe.oceanNormalMapUrl. Changing the imagery provider also affects the water’s appearance because the water color is blended with the underlying imagery.
See the terrain example in Sandcastle to explore a few choice areas with interesting terrain and water.
Cesium World Terrain: high-resolution worldwide terrain, supporting both terrain lighting and water effects by extension. Cesium World Terrain is hosted in Cesium ion or can be purchased for offline use. Add it to your CesiumJS apps for fast and efficient terrain visualization. Cesium World Terrain is also available for use on-premises.
Cesium supports several methods for requesting terrain using terrain providers. Most terrain providers use a REST interface over HTTP to request terrain tiles. Terrain providers differ based on how requests are formatted and how terrain data is organized. CesiumJS supports the following terrain providers:
CesiumTerrainProvider: supports quantized-mesh terrain tiles, optimized for terrain streaming. Compatible with terrain served by Cesium ion or output from the [3D tiling pipeline])(/3d-tiling-pipeline/terrain/).GoogleEarthEnterpriseTerrainProvider: supports height map terrain produced by your Google Earth Enterprise server.VRTheWorldTerrainProvider: supports height map terrain tiles requested from VT MAK VR-TheWorld Server.EllipsoidTerrainProvider: procedurally creates the surface of an ellipsoid. This lacks the realistic appearance of terrain, but does not request data from a server.
Terrain providers are constructed similarly to imagery providers and usually include the url of the terrain server and an optional proxy if the server does not support Cross-Origin Resource Sharing (CORS).
Check out the terrain example in Sandcastle and the reference documentation for all terrain providers.