High performance
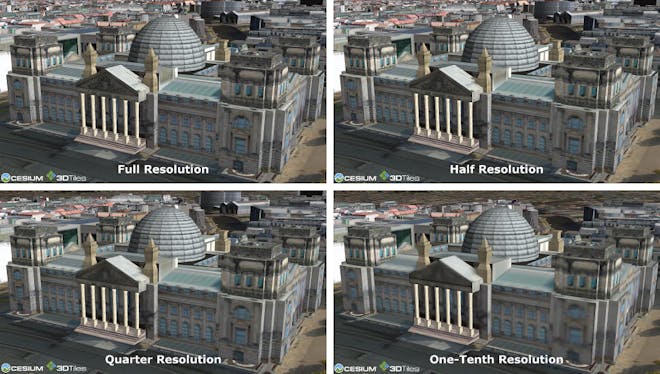
Optimizes massive datasets for reduced CPU and GPU overhead. Saves bandwidth, improves performance, and minimizes memory usage so your users can visualize massive cities, even on mobile devices.

Tile millions of textured buildings, trees, and other features with Cesium. In viewers like CesiumJS and Cesium for Unreal, Cesium's tiling enables a smooth, fast experience by taking advantage of the full potential of 3D Tiles.
Optimizes massive datasets for reduced CPU and GPU overhead. Saves bandwidth, improves performance, and minimizes memory usage so your users can visualize massive cities, even on mobile devices.
Preserves the highest resolution data at the leaf tiles so nothing is lost. Even the terrain clamping step makes no compromises.
Just upload your data and point your apps at Cesium ion. Also available for self-hosted deployment.
Support for standing formats including CityGML and KML/COLLADA

Çeşme 3D City Model, a 43,158 building CityGML dataset with three levels of detail and preserved attribute information.

1.1 million Manhattan buildings colored by height at runtime in CesiumJS.

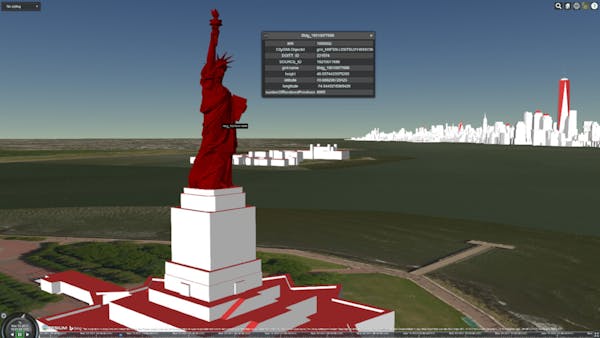
Statue of Liberty from New York City DoITT CityGML, displayed with per-feature metadata in CesiumJS.
The 3D buildings tiler preserves metadata from CityGML and KML/COLLADA so you can use this information for dynamic run-time styling and analysis in your CesiumJS apps.
Set color, size, and visibility using metadata values or custom expressions combining multiple data points for real-time analysis such as determining optimal solar installations or mapping the growth of cities over time.

Reichstag building from CityGML dataset of 540,000 textured Berlin buildings, tiled with the best visual quality at all levels of detail.
Cities come in all shapes and sizes, with sprawling suburbs and dense neighborhoods. To account for this, the tiler computes non-uniform tiles that consider the geometry and texture distribution in the dataset, yielding a balanced tileset. Tiles can even overlap and fit around buildings instead of splitting them. This results in far better streaming performance than the traditional uniform 2D grid approach.

The tiler extends building geometry when necessary to fix buildings to terrain.
Accurately clamping CityGML and KML/COLLADA datasets to the underlying terrain is crucial for applications such as city planning, flood modeling, and line of sight analysis.
The terrain clamping algorithm finds the best fit to avoid artifacts such as floating or sunken buildings, even over steep slopes. You can be confident that what you're seeing corresponds to the ground truth.
Google's Draco compression is 3D topology-aware and reduces geometry sizes by up to 90% without compromising visual quality, performing better than general-purpose algorithms like Gzip.
Decoding in CesiumJS is fast with WebAssembly and decoding in parallel on the CPU and GPU.
Learn more about Draco compression in Cesium
WebP images are on average 30% smaller in size than JPEG and PNG images of the same quality—even with transparency.
WebP is the image format designed by Google for the web and is ideal for most modern browsers.
If your enterprise deployment requires the 3D Tiling Pipeline in your environment, let's talk.